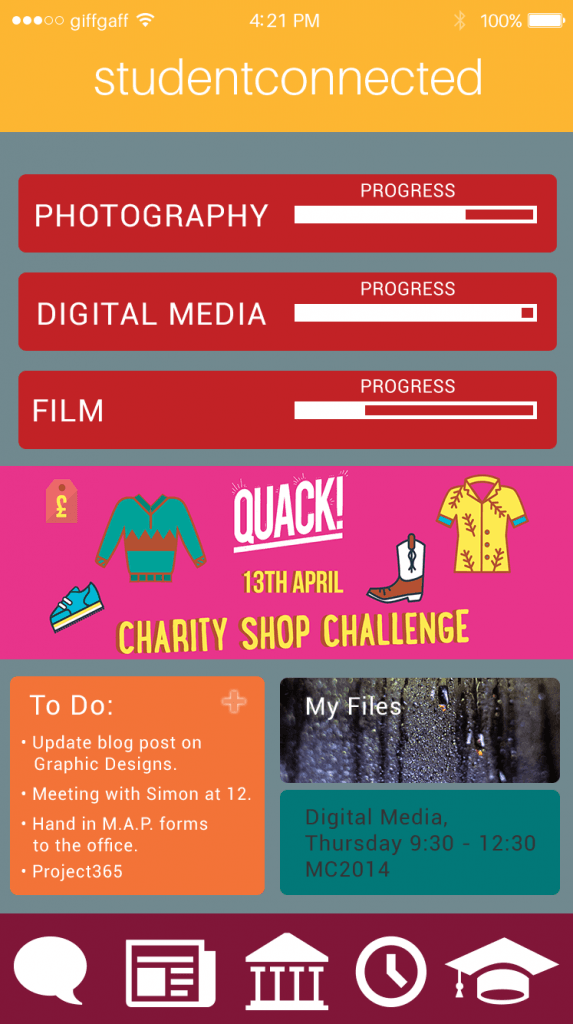
I aim to present studentconnected through the use of iPhone templates photographed by myself at various locations and through plain background designs to fully showcase the apps designs.
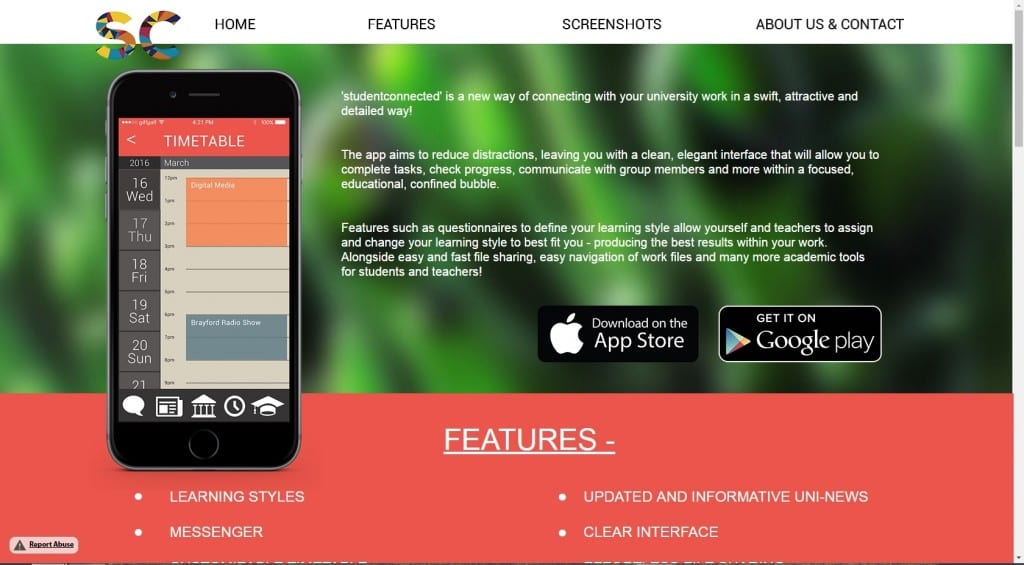
An example of one of the iPhone templates that I will shoot to display studentconnected:
I will aim to shoot these within a university environment to reflect where the app will most likely be used. I don’t believe that iPhone & iPad mockup files such as this example with the use of forests and nature accurately represent the application. Locations that I will use include:
- Lecture rooms
- Workshop desks
- Library
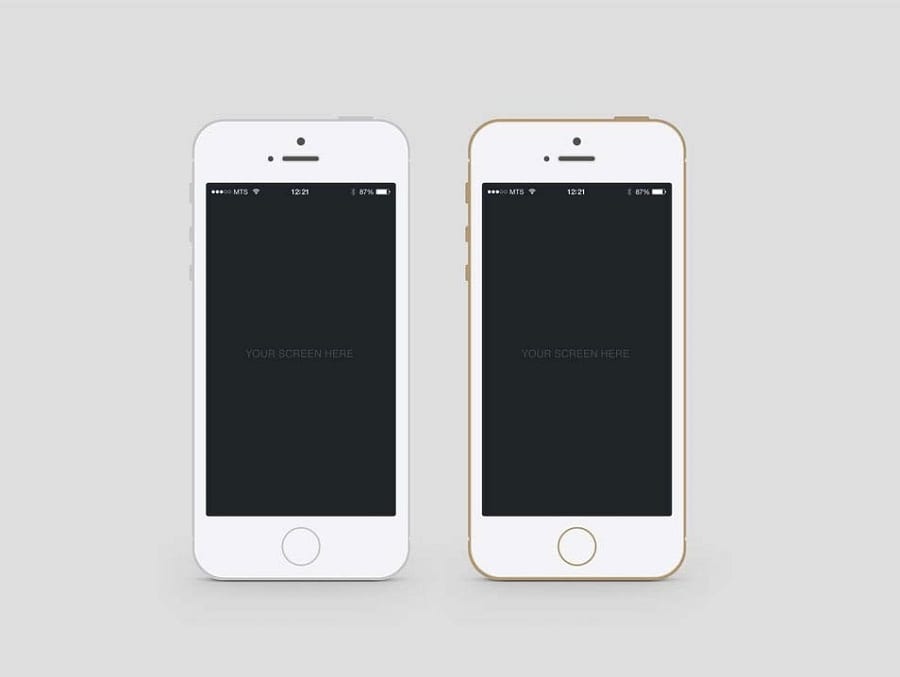
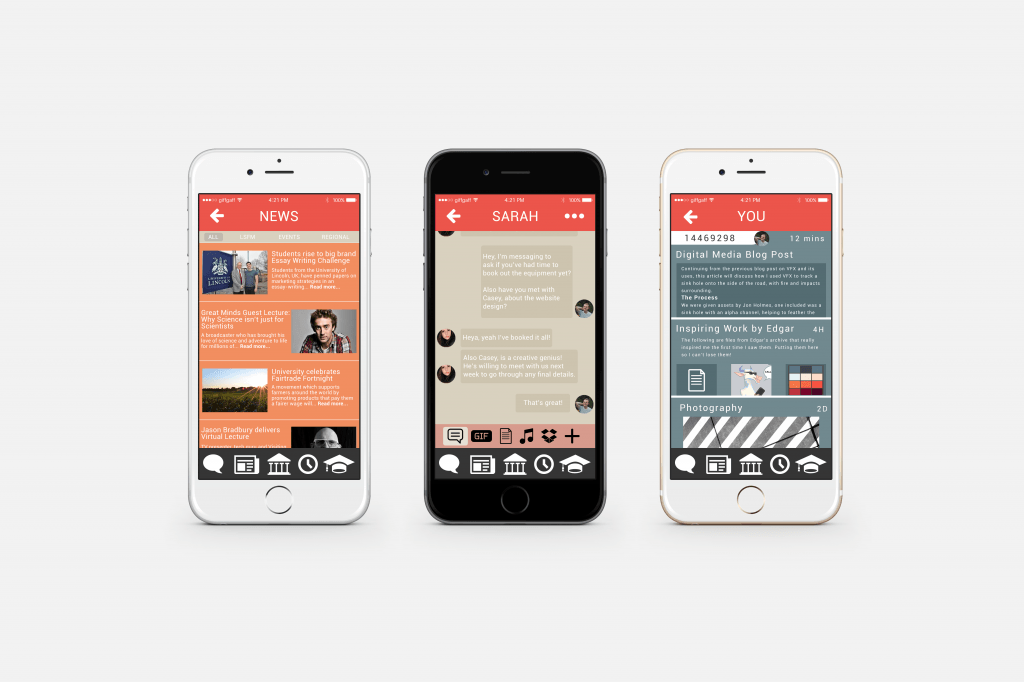
Another method of presenting the apps will be through solid colour backgrounds with multiple iPhone screens present to help showcase the various app’s pages. For example:
This enables the viewer to see the apps designs clearly rather than at an angle within a university environment as shown in the previous image. These two methods I believe are the best way of presenting multiple layouts of studentconnected in a simple, clear and fast way.