This blog post will be dedicated to the aesthetic style and blocking of app prototypes graphics usually used to present information and progress of a particular app. These types of graphics are usually seen in corporate flyer/hand outs and online portfolio websites such as Behance. I will be looking at two mobile apps called Medio Universitario & Memo, both of which are similar to ‘studentconnected’ in that they are educational systems within a handheld device.
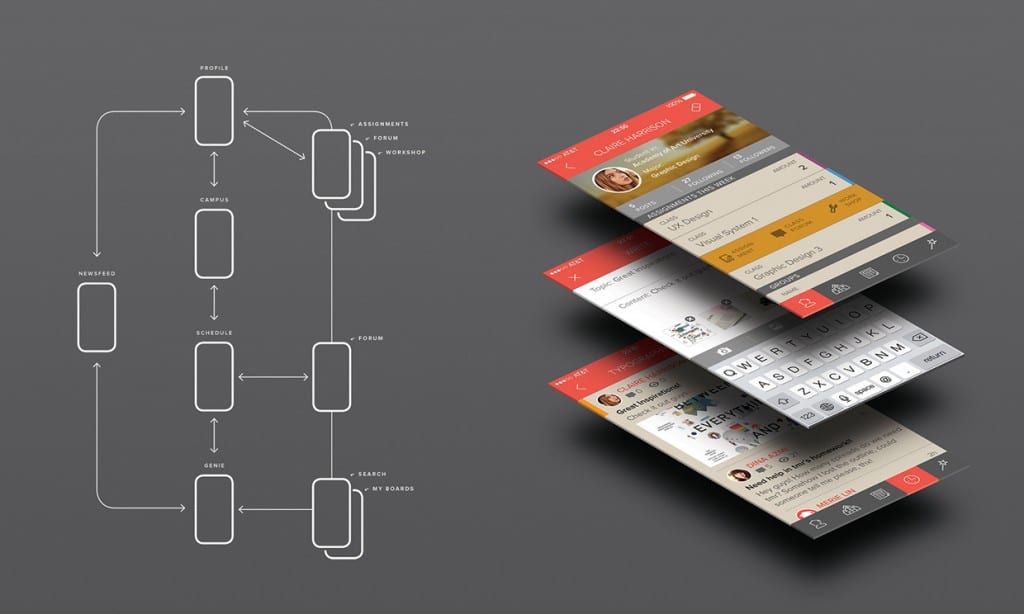
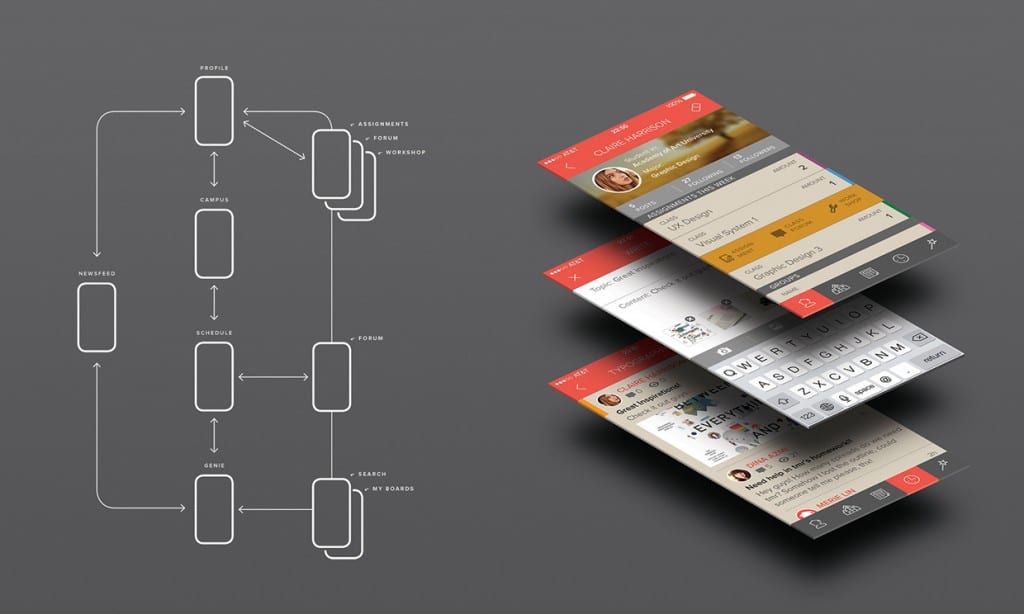
The first app is Medio Universitario, which has a cartoonistic approach to the elements of the app which is clearly reflected in their prototype graphic:

I like the use of gradients within their work and the shapes used diagonally across different sections as opposed to horizontal lines to create new segments. This approach I feel helps the graphic flow while maintaining a clear and concise display of information. Both of these points I will take into consideration when designing my own app prototype presentations. I also find the use of mobile phone’s attractive in their positioning and scale throughout the piece, highlighting and detailing aspects of the app that may have been missed or skimmed over otherwise.
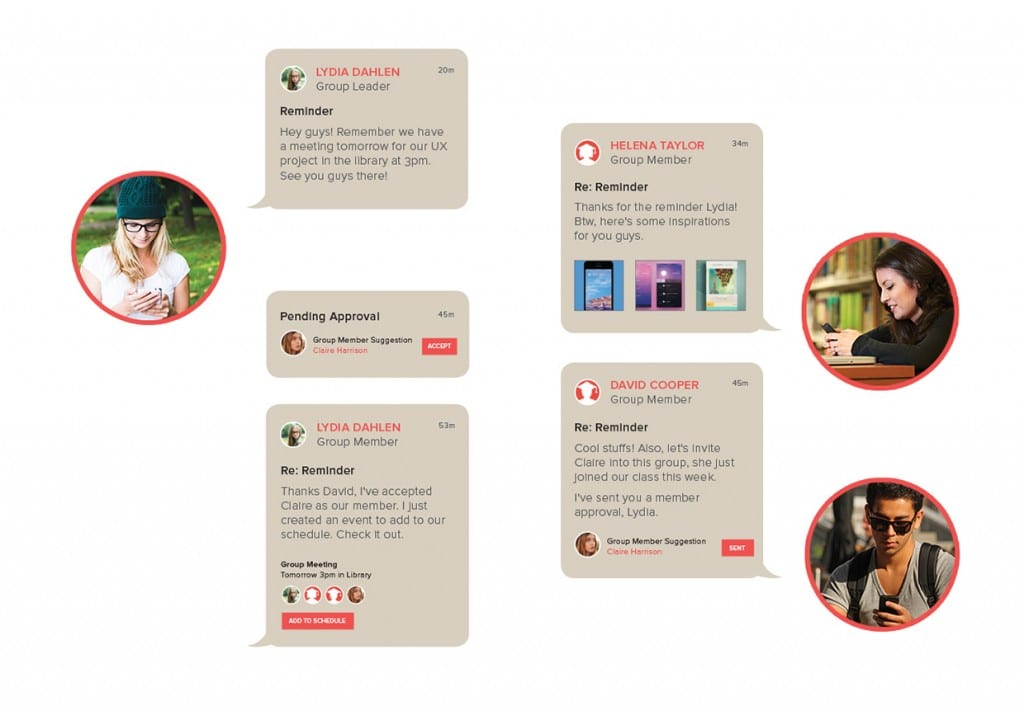
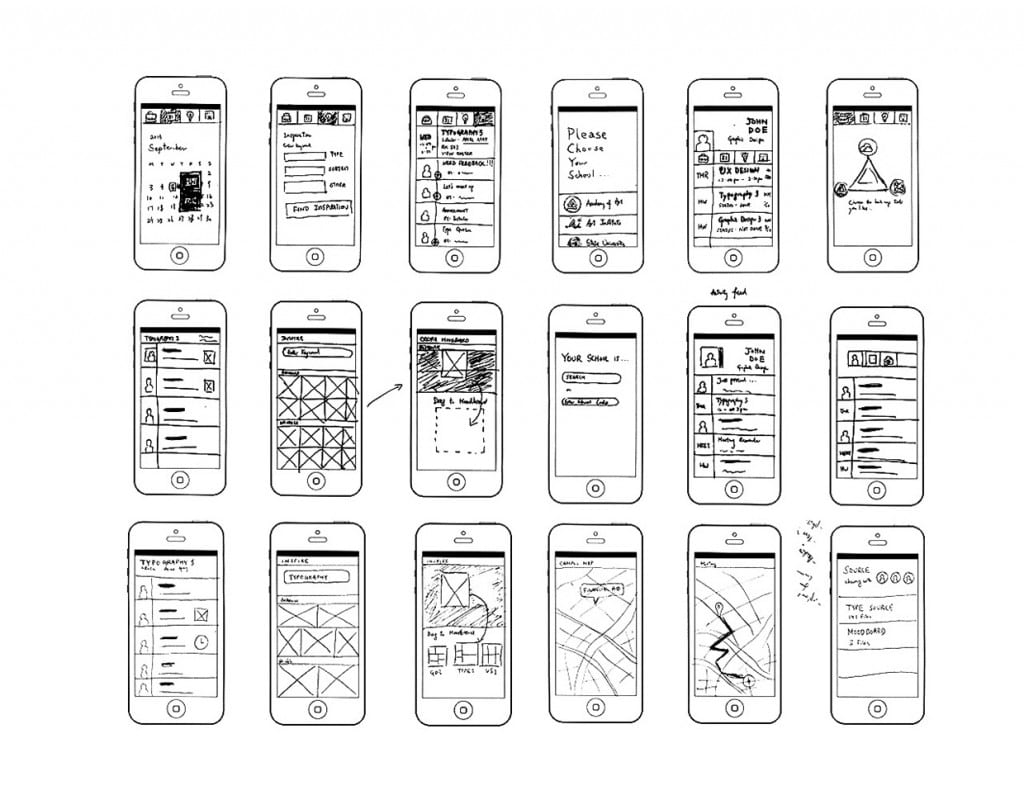
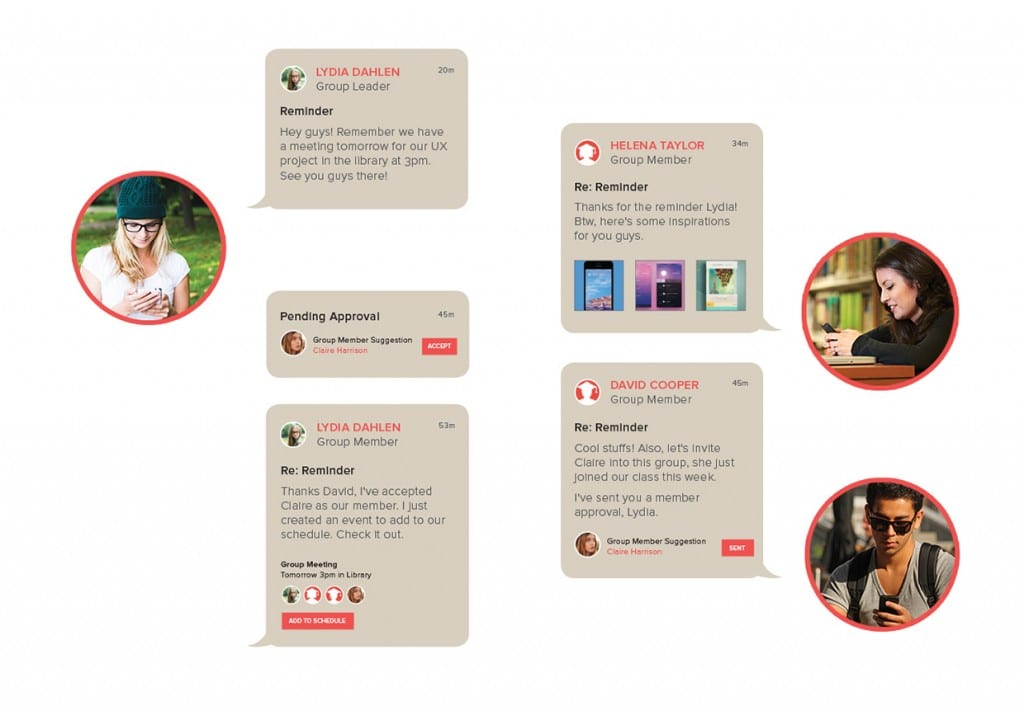
The second is ‘memo’ a similar app once again to ‘studentconnected’ this layout features many aspects that I find attractive when compared to the previous design:



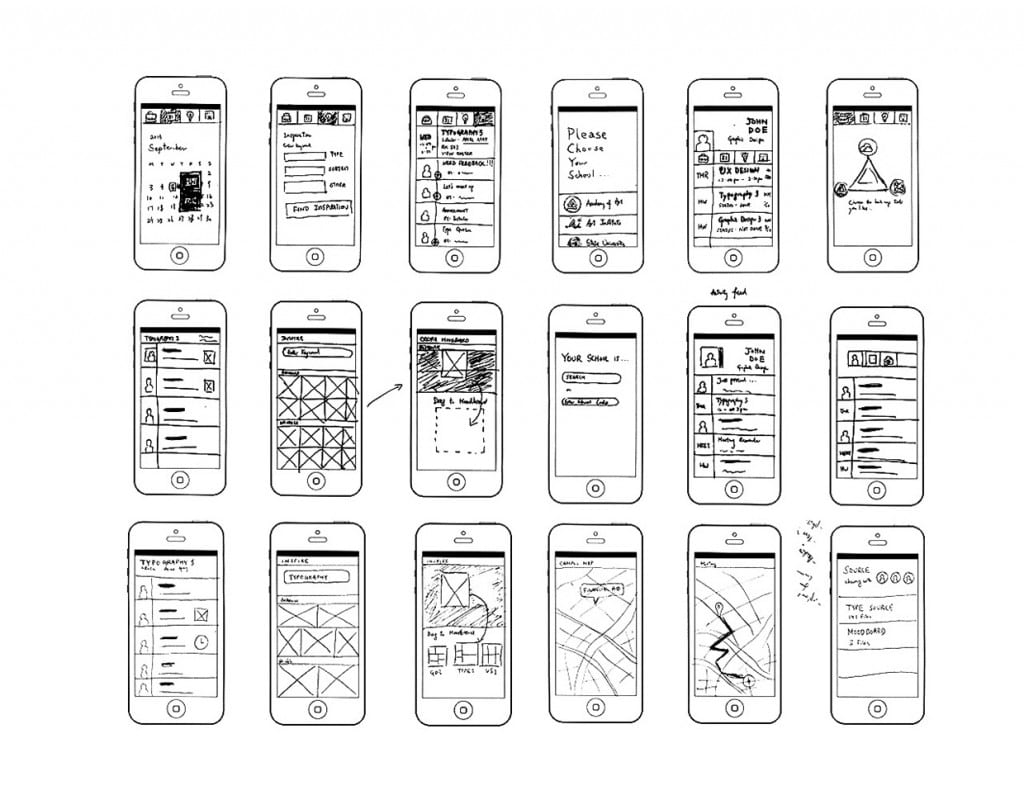
I particularly like the use of creating a presentation of this prototype in the stylization of an advertisement that you would most likely see on a billboard or digital poster, it feels more professional and true to the simplicity and colour theme of the app itself. I find that the drawings are also a nice touch to show development and another side to the production of this application. I find that this may be something that I will incorporate in my final presentation of my app, however instead of drawings use the wireframe.cc illustrations I created and discussed in a previous blogpost.