What is it?
Projection Mapping, is one of those things that everyone has seen at one point in their life and may not realise the extent of its applications or remember its name. Projection Mapping is best described as using a projector to produce a graphic that interacts with our real life surroundings – whether that be as a ‘spread’ graphic that plasters an entire wall, ceiling or floor or is used accurately to pinpoint animated graphics onto objects to create a ‘show’. I was taught projection mapping’s principles, advantages and uses in a recent workshop for Digital Media with Clive McCarthy. This was especially interesting as Lincoln, has the upcoming Frequency Festival that heavily relies on projection mapping.
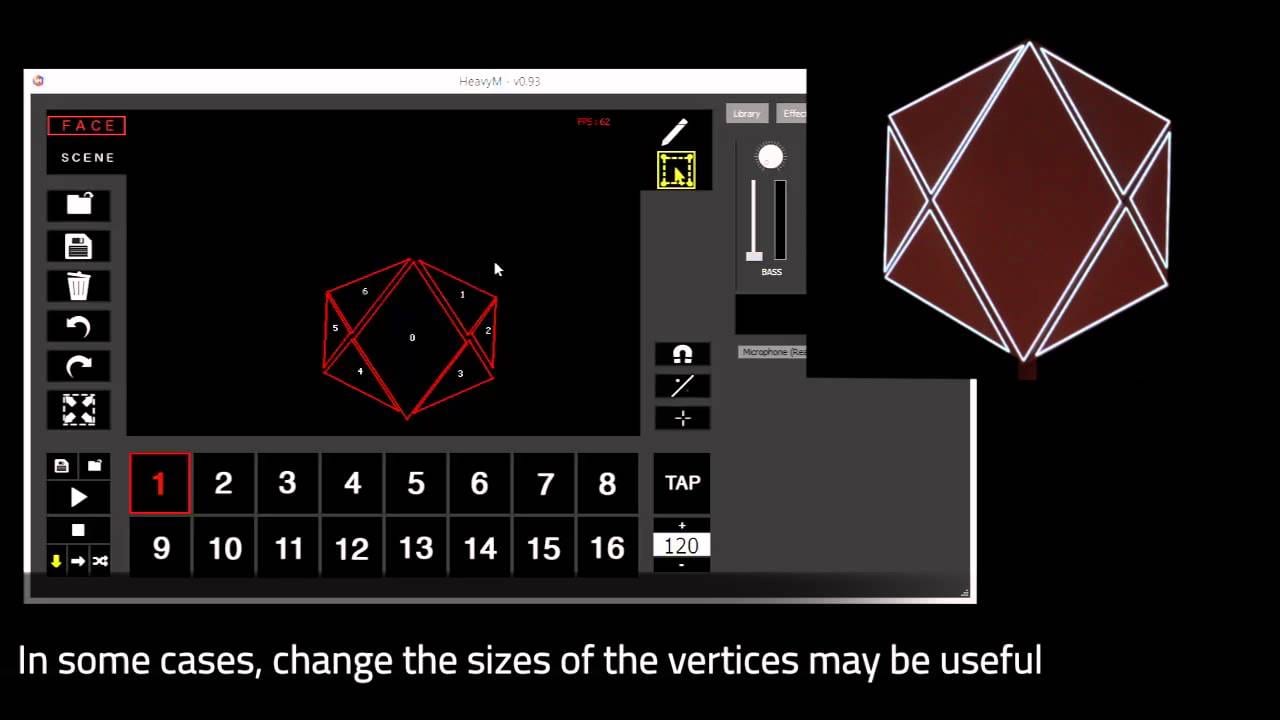
The effect is achieved by using a projector to project images created on the fly with apps such as Dynamapper on the iPad, or software on the Mac/PC called HeavyM, a recent spatial augmented reality piece of kit that allows you to change shapes, images and videos with point precision in real time allowing to achieve immersive experiences. HeavyM, is one of the best that I’ve seen for editing graphics, especially with their special effects that can be animated and triggered on sounds – a great use for a show that includes sound. The apps and programs will be discussed later in this article.
Examples of Projection Mapping : –
As previously mentioned projection mapping is one of those things that we see all throughout our lives but never really pay attention to it and fully acknowledge it until its pointed out or notice it and then all of a sudden we start remembering various instances as to where we have seen it. I had the same thing happen to me when discussing projection mapping within the workshop – I remembered that in the summer I witnessed projection mapping on the castle within DisneyLand Paris but never connected the dots until I began thinking where I had seen it applied.
I also remembered what I think is one of the most advanced and impressive examples of projection mapping – a short film that introduces a moving projector and how it interacts with a box.
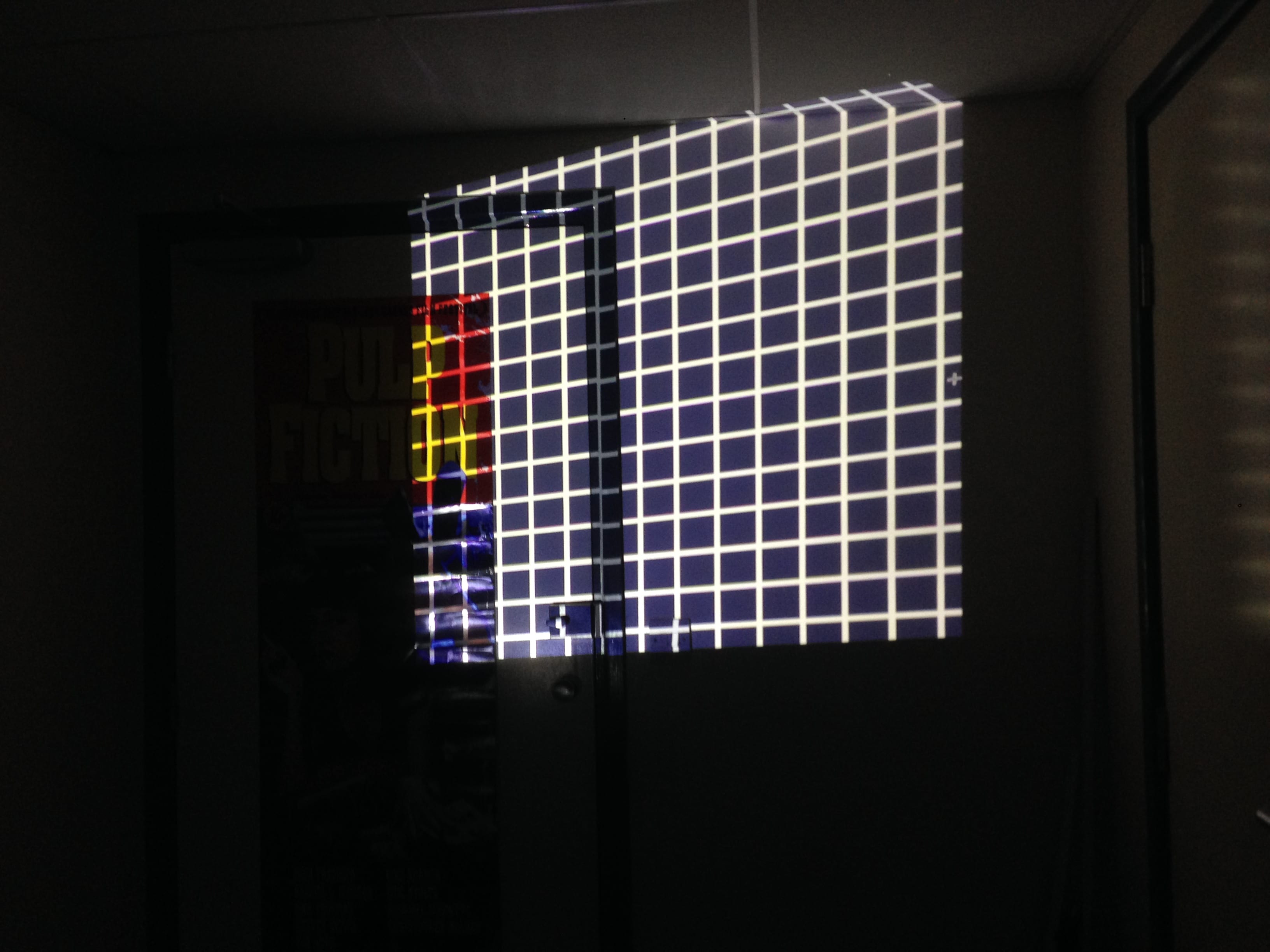
I booked out a projector from media stores at the university and began playing about with different graphics and exposure’s through an FS100 camera. I created a grid graphic within Photoshop as I believed it would help show edges and curves, especially on someone’s face.
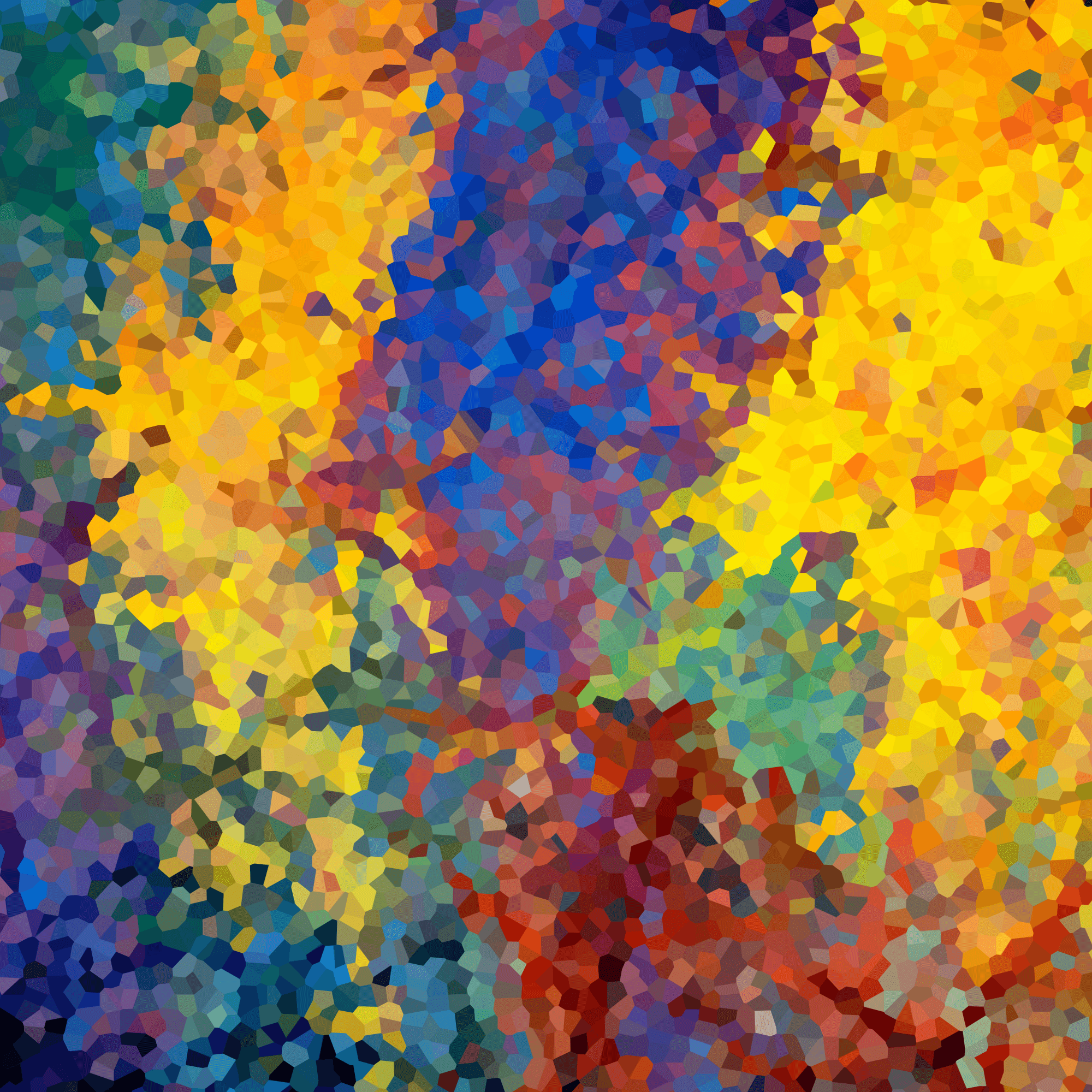
I also created a pixelated graphic that moved slightly – I found that this would be extremely creative in the use of a background for when interviewing a subject.
projection mapped city looked like this thanks to @HeavyM_Software @digitalessence #projectionmapping pic.twitter.com/Dgeif7rrhA
— Clive McCarthy (@interaction0410) October 8, 2015
Apps & Programs Used: –
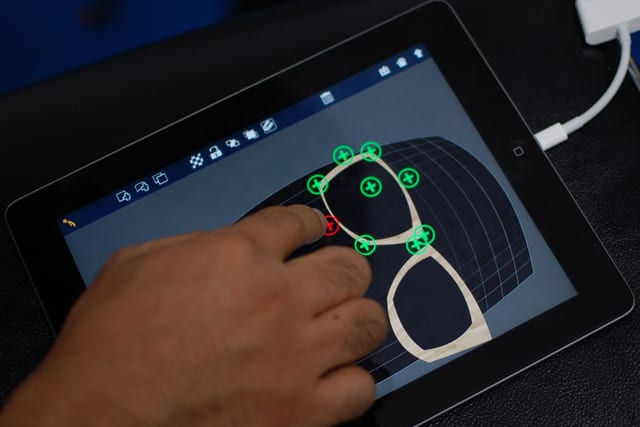
Projection mapping can be achieved in several ways, however the most easiest is probably through an app called Dynamapper, which is as simple as plugging your iPad or iPhone into the projector and you’re off! Dragging and dropping various points on the surface of the tablet is incredibly easy and fast to achieve. These shapes can be switched into various moving graphics, or stills which can be used in whatever way you want. Your creative drive is the limit! A more advacned piece of software can be used – HeavyM is a recent tool-kit that allows you to change shapes, images and videos with point precision in real time allowing to achieve immersive experiences. HeavyM, is one of the best that I’ve seen for editing graphics, especially with their special effects that can be animated and triggered through sounds – a great use for a show that includes sound.
Applications in Convergence Task: –
The Convergence Task could use projection mapping in a variety of ways to present data, enhance a visual aesthetic or push the narrative into unknown territories. At this current moment in time I have a few ideas as to what I could do with the equipment and ideas I have been taught with in the workshop – although nothing is set in stone. Most of the ideas I have are based around projecting onto the subject of the film, which would be myself as its a self reflective film; I don’t believe I would use it heavily within the short video as its not something that I currently engaging with – I’d rather focus on the many, many other digital and personal hobbies and applications that I work with on a day to day basis.
I find that I am someone who is constantly looking towards the future, always trying to experience new opportunities; I have my fingers in many pies so to speak – and projection mapping is something that I am now interested in, so it could be an effective way of putting that message across in the film.